We provide free instruction on setting up Facebook App Id and Facebook Secret Key:
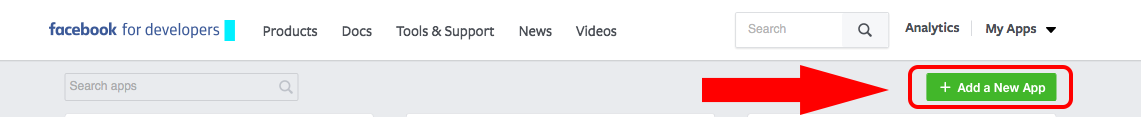
1) Go to the https://developers.facebook.com/apps/?action=create and press Create a New App

1.1)

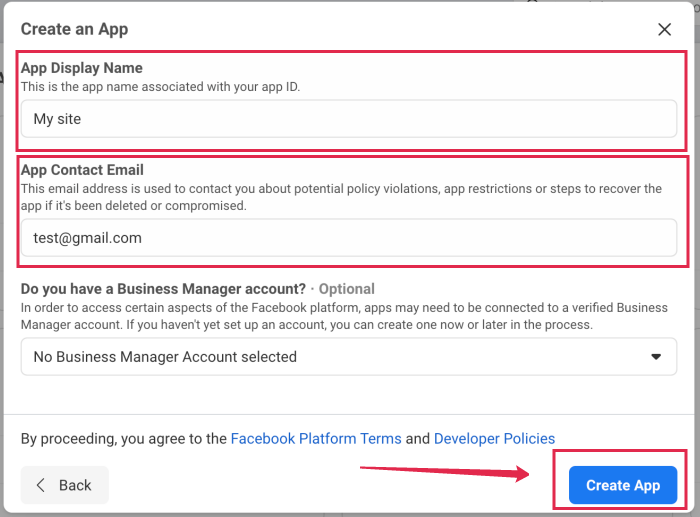
2) Create a New App. Enter Display Name and Contact Email

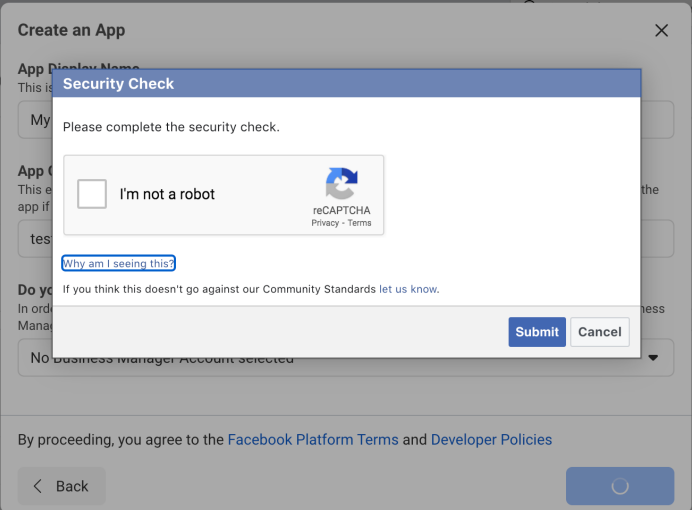
3) Enter Security Check

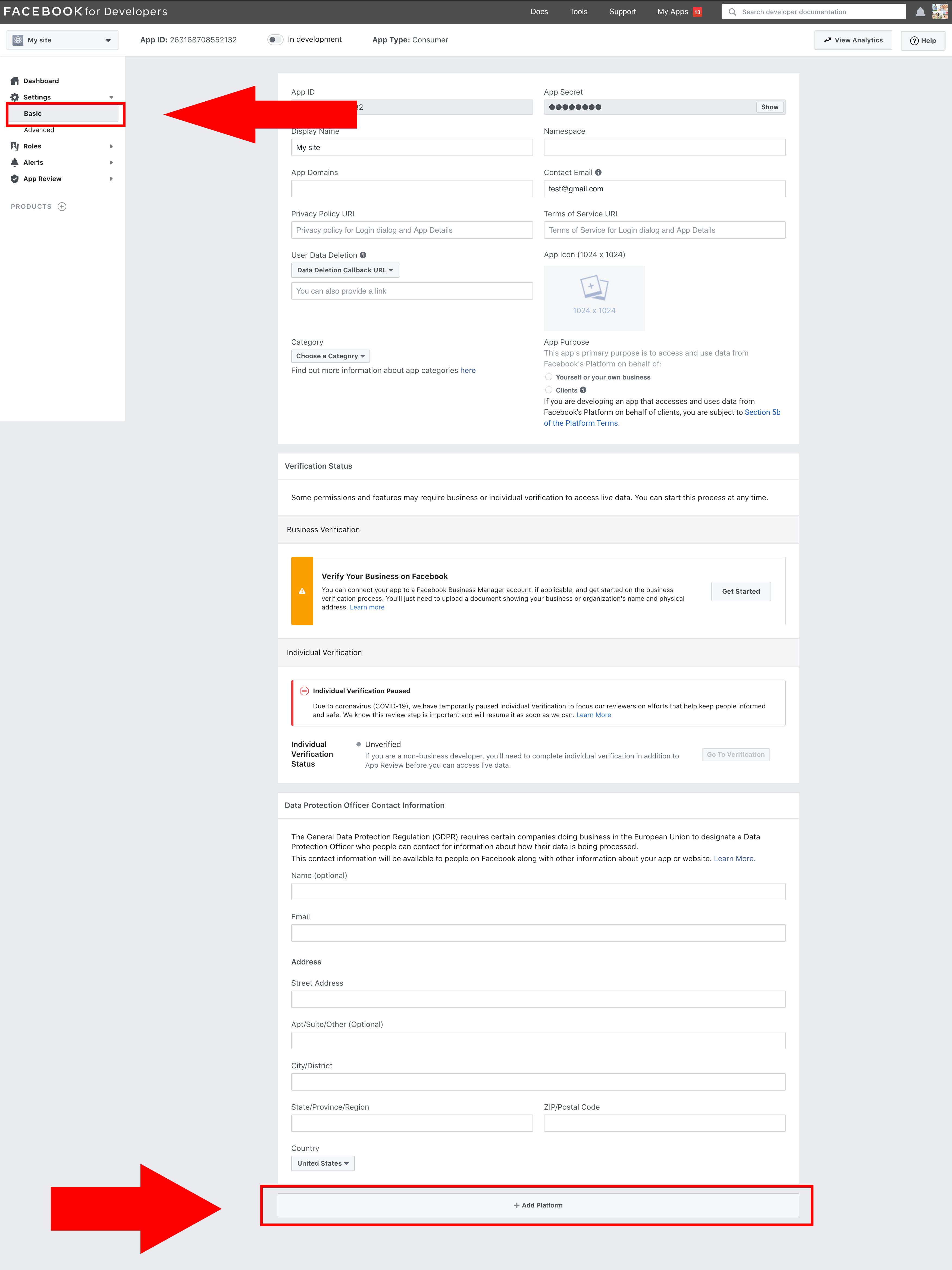
4) Go to Settings -> Basic and Click Add Platform

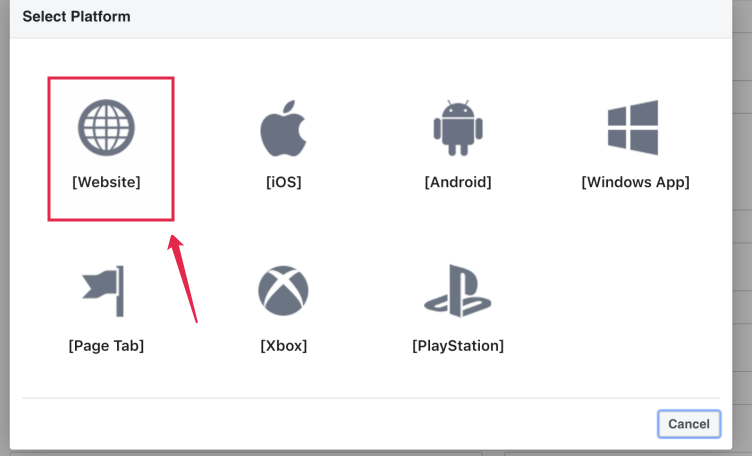
5) Select Platorm: Website

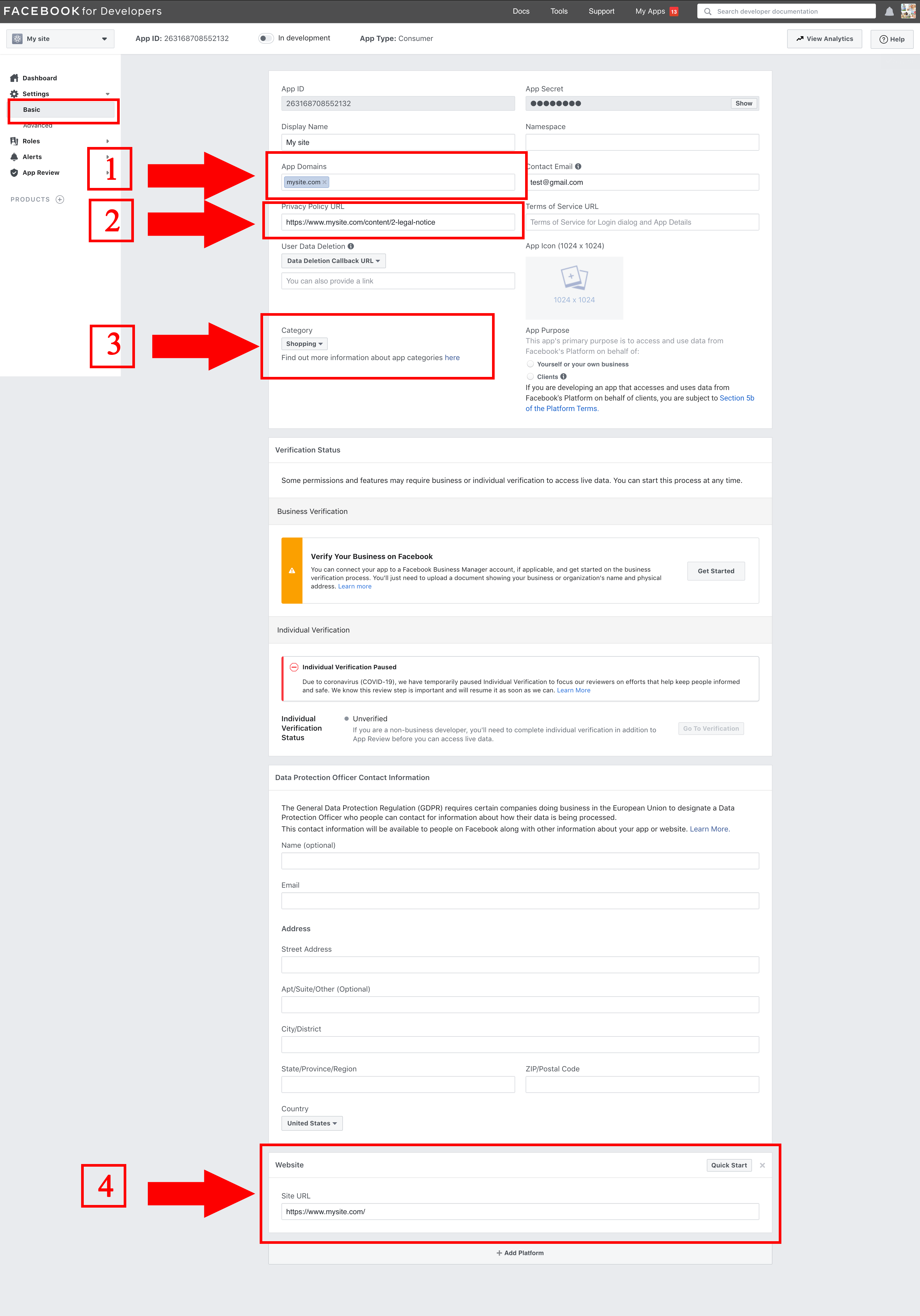
6) Fill following fields:
1. APP Domains (For example: mysite.com - without WWW)
2. Privacy Policy URL (For example: https://www.mysite.com/content/2-legal-notice)
3. Category (For example: Shopping)
4. Site URL (For example: https://www.mysite.com/)
5. Click Save Changes button

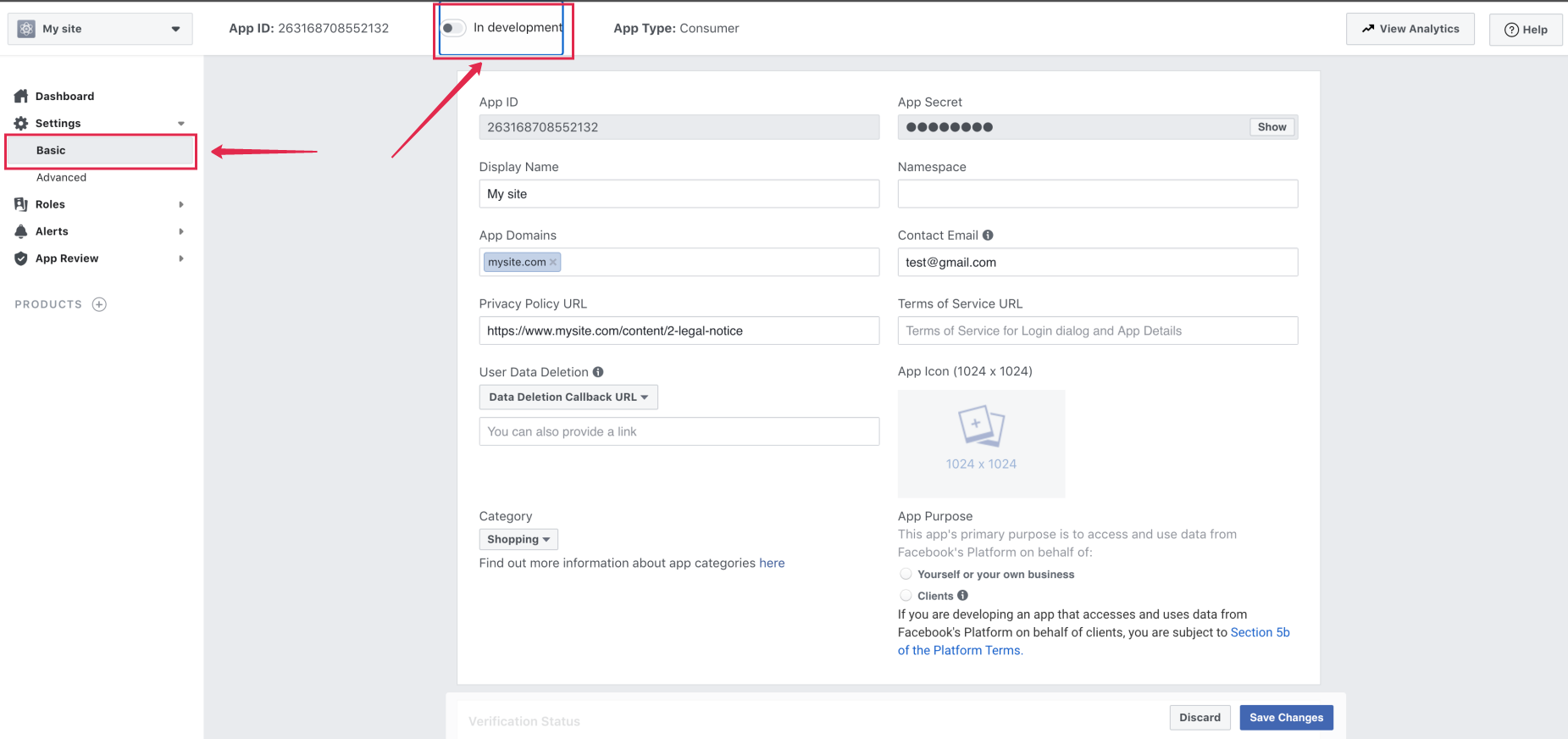
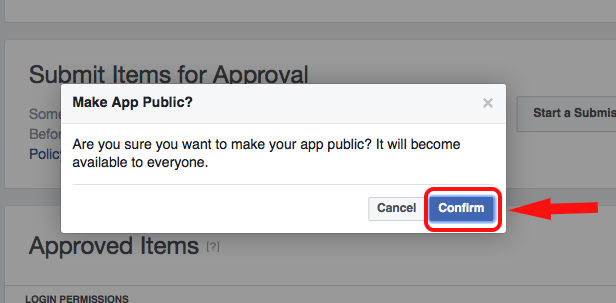
7) Select "Status" in the right top corner and change "Status" to "On".

8) Click Confirm

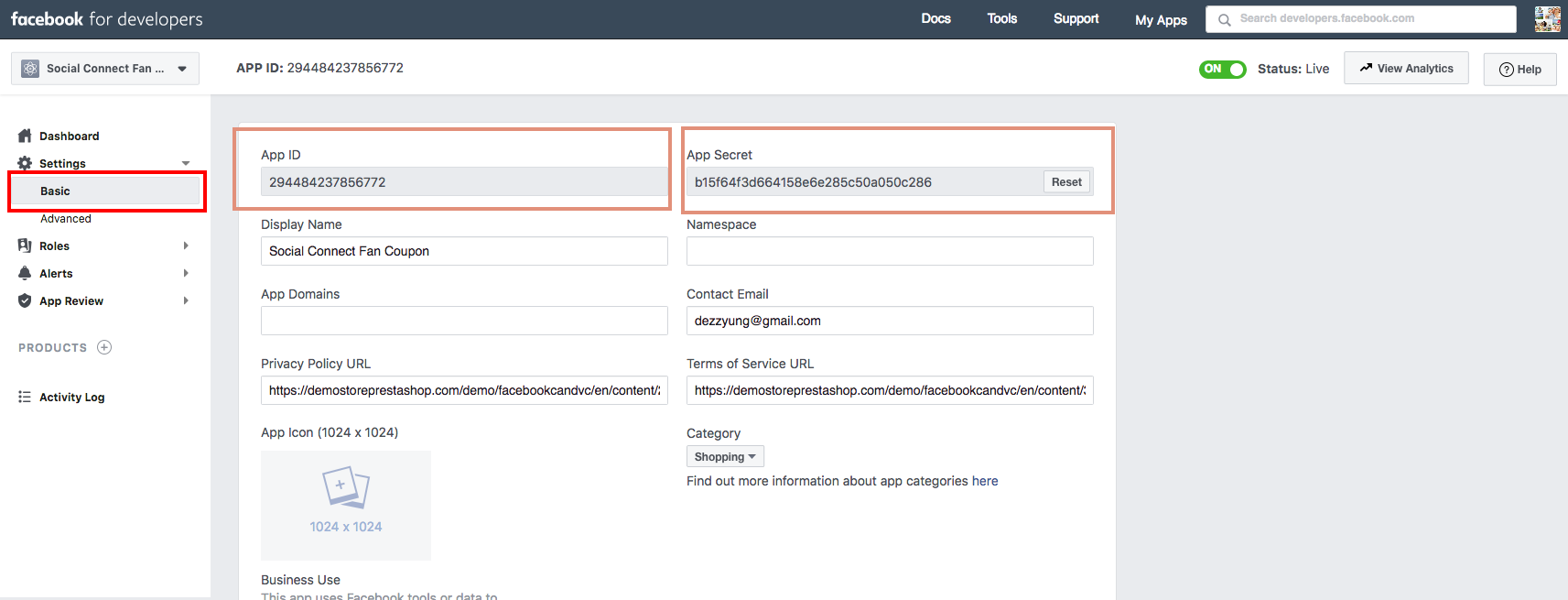
9) Now your APP is LIVE. Go to Settings -> Basic and copy your App ID and App Secret

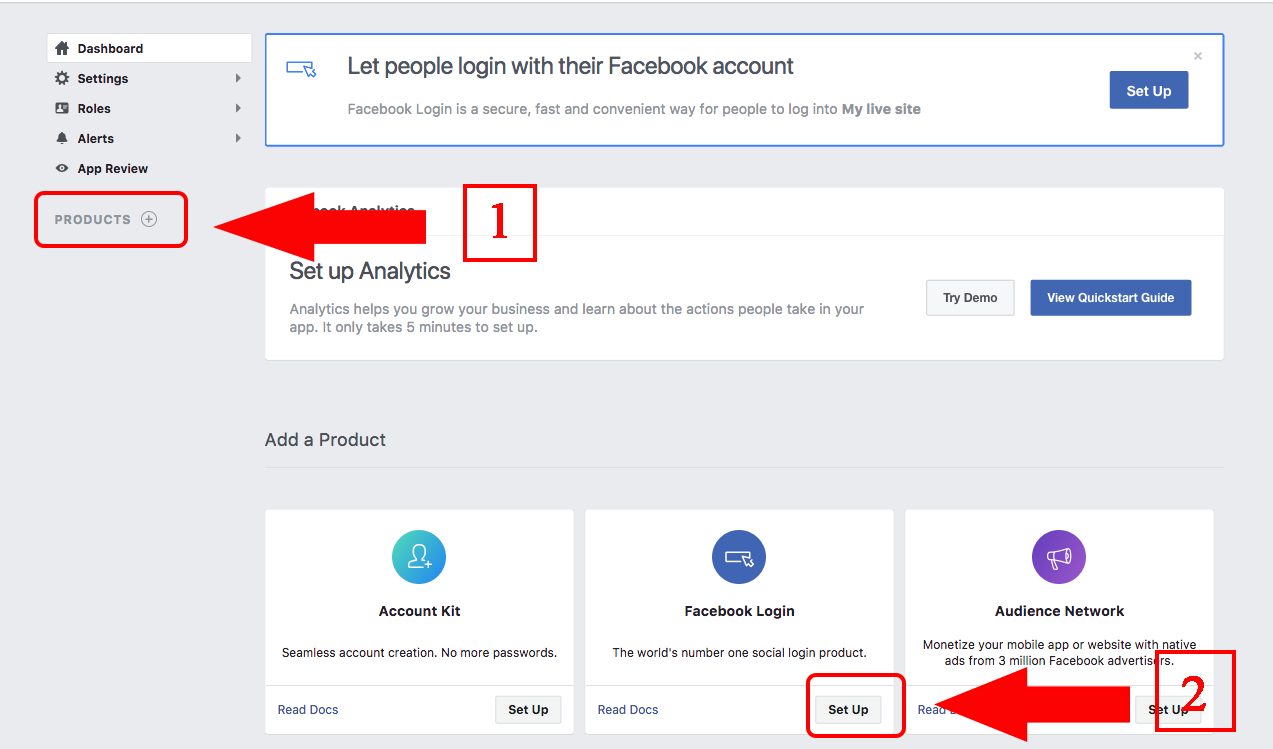
Go to + Add Product -> Facebook Login -> Set Up

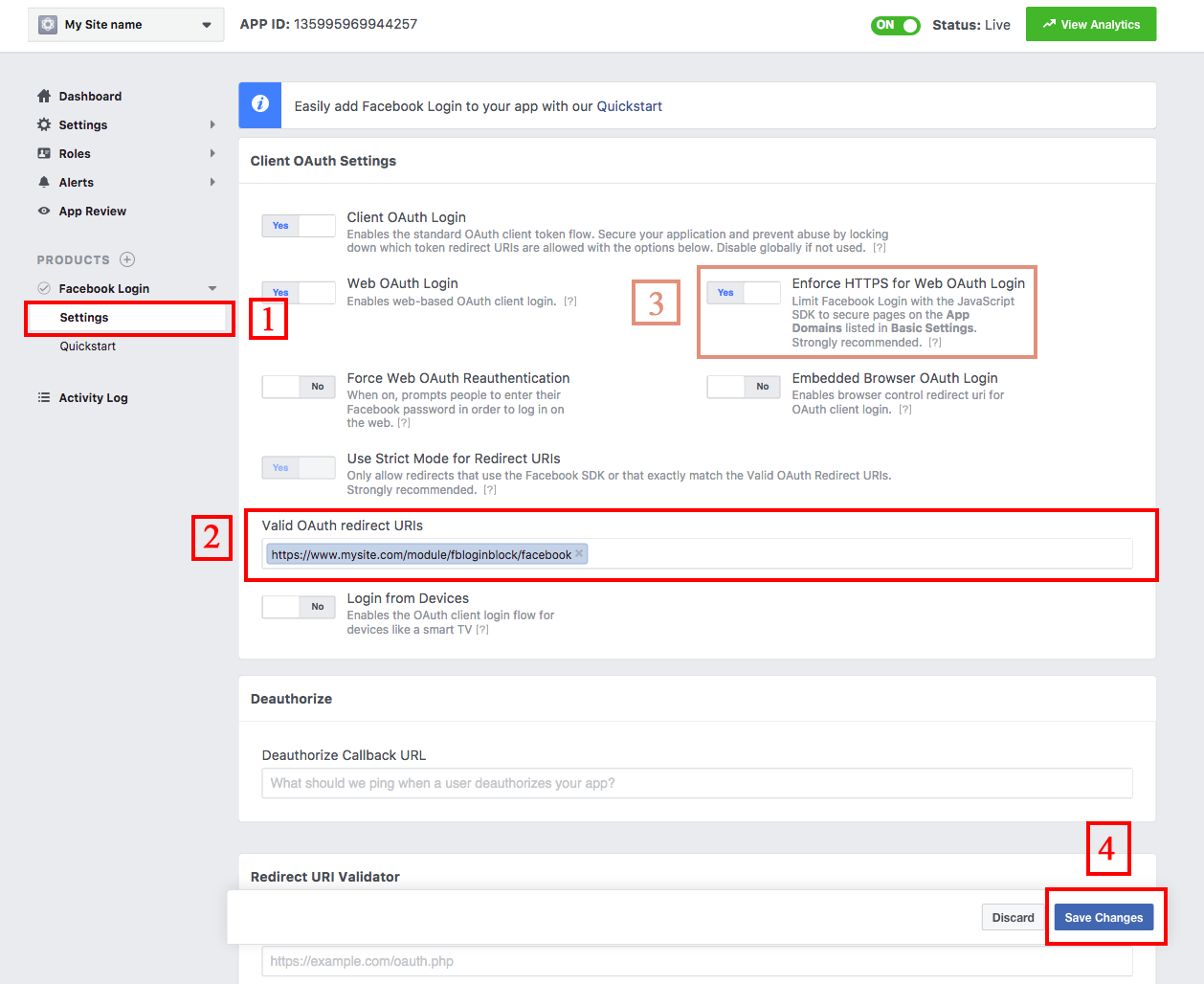
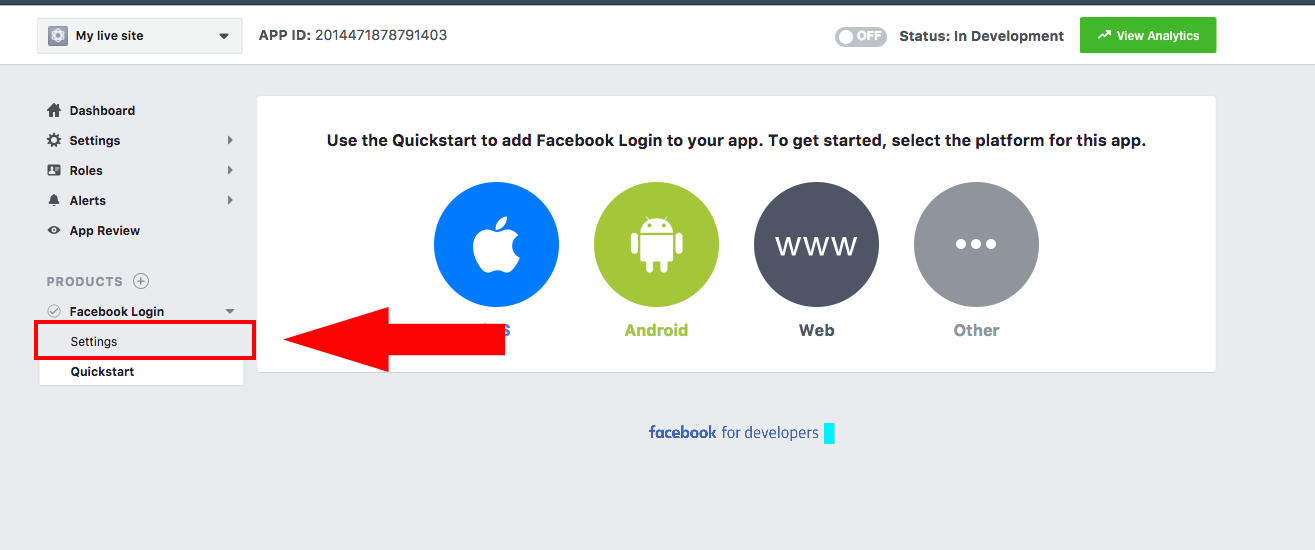
Click on the Settings

1. Go to tab Settings
2.1. Fill the Valid OAuth redirect URIs
https://www.yoursite.com/module/{NAME_MODULE}/facebook , where {NAME_MODULE}:
"Social Connects 40 in 1 + Coupon for Login + Statistics" : {NAME_MODULE} = "fbloginblock"
"Social Logins + Statistics (35 in 1)" : {NAME_MODULE} = "fbtwgconnect"
"MultiLogin 30 in 1 + Statistics" : {NAME_MODULE} = "multilogin"
2.2. FOR OTHER MODULES, fill the Valid OAuth redirect URIs (Must be your site URL. For example: https://www.mysite.com/)
3. Set Enforce HTTPS for Web OAuth Login = YES (this option optional, but Strongly recommended)
4. Click on the Save changes button.